pnpm
pnpm 是一个快速、零配置的 Node.js 包管理工具,它的工作原理是将依赖安装到一个共享的 store 目录中,而不是每个项目都安装一份依赖。它还可以用来管理 Node.js 环境。
官方是这样描述 pnpm 的
使用 npm 时,依赖每次被不同的项目使用,都会重复安装一次。 而在使用 pnpm 时,依赖会被存储在内容可寻址的存储中,所以:
- 如果你用到了某依赖项的不同版本,只会将不同版本间有差异的文件添加到仓库。 例如,如果某个包有 100 个文件,而它的新版本只改变了其中 1 个文件。那么 pnpm update 时只会向存储中心额外添加 1 个新文件,而不会因为仅仅一个文件的改变复制整新版本包的内容。
- 所有文件都会存储在硬盘上的某一位置。 当软件包被被安装时,包里的文件会硬链接到这一位置,而不会占用额外的磁盘空间。 这允许你跨项目地共享同一版本的依赖。 因此,您在磁盘上节省了大量空间,这与项目和依赖项的数量成正比,并且安装速度要快得多!
pnpm 安装、卸载、更新依赖的方式和 npm 一致,这里不再赘述。
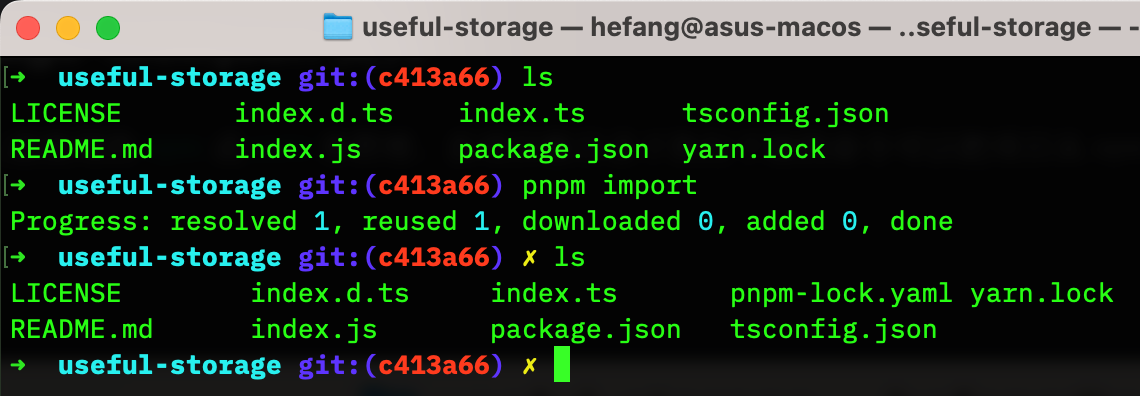
1. 导入 package-lock.json 文件
如果你的项目之前使用的 npm 或 yarn 来管理,在项目根目录下执行下面的命令可以把项目从 npm 或 yarn 的 lock 文件转换为 pnpm。这样就不会丢失项目依赖的版本信息。
pnpm import

2. store 管理
pnpm 不是像 npm 一样,每个项目安装依赖时都会下载一份到项目中,而是在本地管理一个包仓库,项目安装包时会从本地仓库中硬链接到项目的 node_modules 目录,如果本地仓库中的包版本有更新,pnpm 会在拉取远程新包以后和本地包做对比,只保存被更改的文件,从而节省本地磁盘空间。
2.1 查看 store 状态
使用下面的命令可以查看本地仓库的包是否被更改。如果包的内容和解包时相同,则输出 Packages in the store are untouched 然后退出 0。
pnpm store status
使用下面的命令可以查看本地包保存的路径
pnpm store path # 查看本地包保存路径
2.2 添加包到仓库
在任意项目中安装包时如果本地没有某个包,都会自动从远程仓库中拉取然后解包到本地。除此之外我们还可以使用下面的命令在没有项目的情况下手动把包添加到本地仓库中。
pnpm store add typescript@latest # 把最新的 typescript 包添加到本地仓库
pnpm store add typescript express # 同时添加多个包
2.3 清理仓库
在项目中安装包时会自动把包保存到本地,如果某个包被更新了,比如 react@16.0.0 被更新到了 react@16.0.1,这时仓库中会添加react@16.0.1,但react@16.0.0并不会被删除,而是会被标记为未引用,运行下面的命令可以把未引用的包删除。
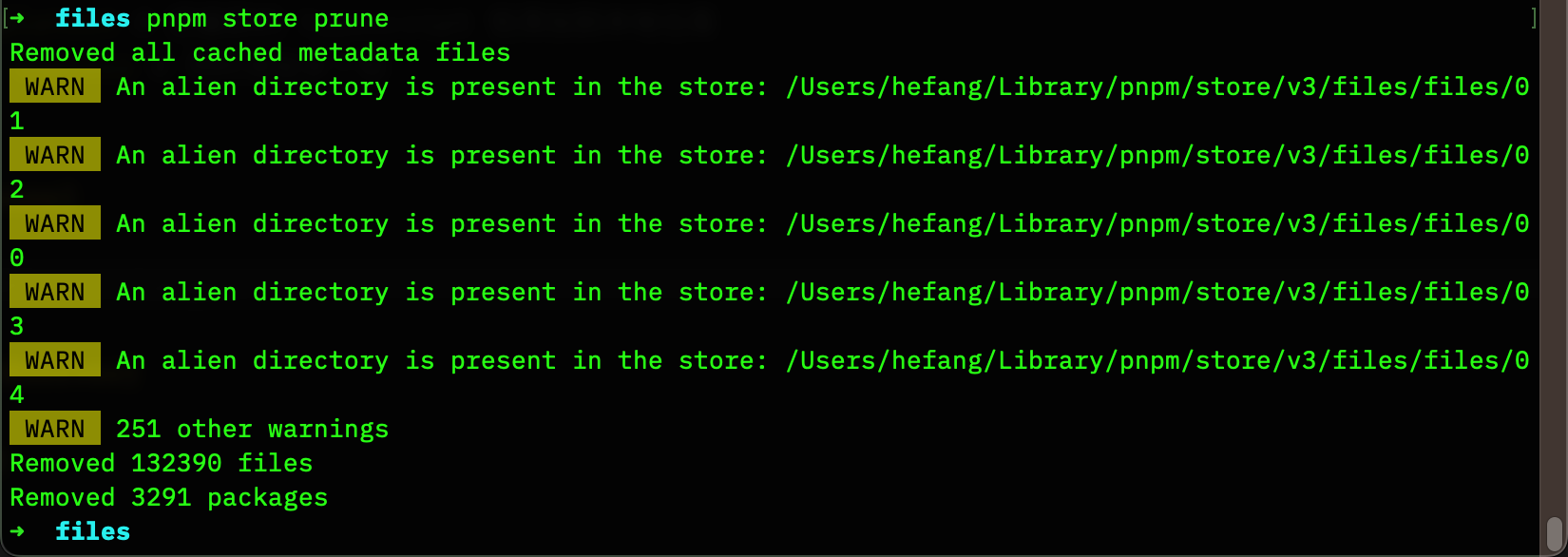
pnpm store prune # 清除不是由包管理工具仓库的目录和文件
pnpm store prune --force # 强制清除

执行清理命令并不会对项目造成影响,某个包再次需要时会从远程重新拉取。执行清理可以节省本地磁盘空间,但不建议频繁的执行该操作,因为某些包可能被再次引用。
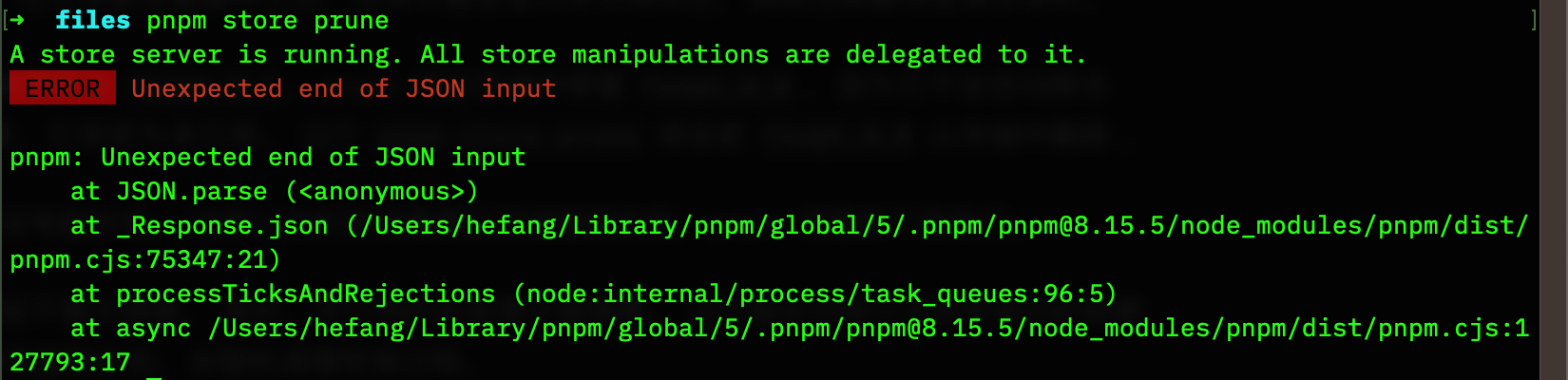
如果已经望到的 store服务器,则该命令不生效。

2.4 使用 store 服务器
3. 管理 node 环境
参考文档
未完待续