发布包到仓库
- · -
我们可以使用 npm 把代码包发布到 npmjs 中
1. 注册 NPM 账号
我们需要先到NPM 官网注册一个账号

2. 登录到 NPM
使用下面的命令可以在命令行中登录到 npm。
npm login # 登录到配置的仓库
npm login --registry=https://registry.npmjs.com # 登录到指定的仓库
执行命令后 npm 会尝试登录到配置的 registry 中,如果是非 npmjs 官方的仓库,会要求输入账号密码,输入正确的账号密码可以登录到该仓库。
npm notice Log in on https://repo.huaweicloud.com/repository/npm/
Username:
Password:
如果是 npmjs 官方的仓库,登录时会提示让在浏览器中登录。
npm notice Log in on https://registry.npmjs.com/
Login at:
https://www.npmjs.com/login?next=/login/cli/11bd6fde-e2b9-4080-aef1-0959c8757f55
Press ENTER to open in the browser...
Logged in on https://registry.npmjs.com/.
3. 查看登录情况
如果不确定当前是否已经登录了,可以使用下面的命令查看当前的登录状态。
npm whoami # 查看当前在配置的仓库中的登录情况
npm whoami --registry=https://registry.npmjs.com # 查看指定仓库的登录情况
如果已经登录了,会输出当前登录的用户名,如果没有登录会报错, 报错信息如下:
npm ERR! code ENEEDAUTH
npm ERR! need auth This command requires you to be logged in.
npm ERR! need auth You need to authorize this machine using `npm adduser`
npm ERR! A complete log of this run can be found in:
4. 打包代码
项目代码写好测试通过后可以使用下面的命令来把项目打包成 npm 包
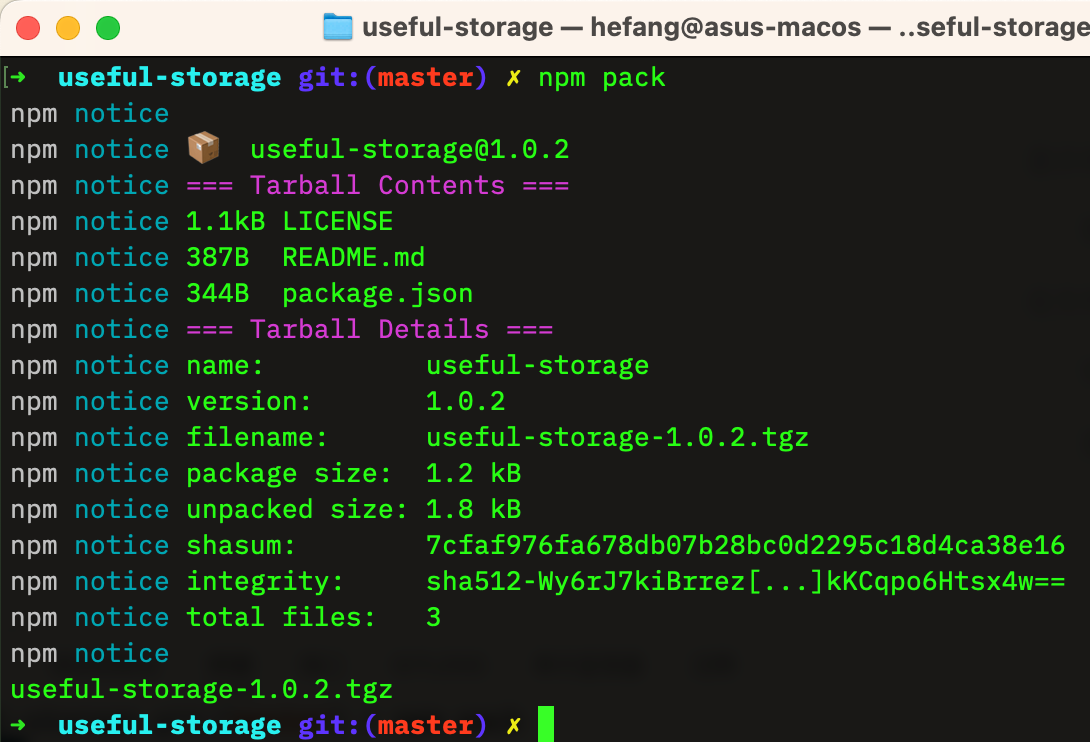
npm pack
通过上面的命令可以把当前项目除了 .npmignore 中的匹配项之外的所有文件打包进 <项目名>-<版本号>.tgz 中,会输出结果类似下图:

4.1 配置忽略文件
如果项目中没有 .npmignore 文件,npm 会把除了默认忽略文件列表中的其他所有文件全部打包进 tgz 包中。我们还中可以自定义忽略文件,格式和 git 的 ignore 文件一样
默认忽略文件
.*.swp
._*
.DS_Store
.git
.gitignore
.hg
.npmignore
.npmrc
.lock-wscript
.svn
.wafpickle-*
config.gypi
CVS
npm-debug.log
5. 发布包
把代码打包以后可以使用下面的命令来把包发布到仓库中。
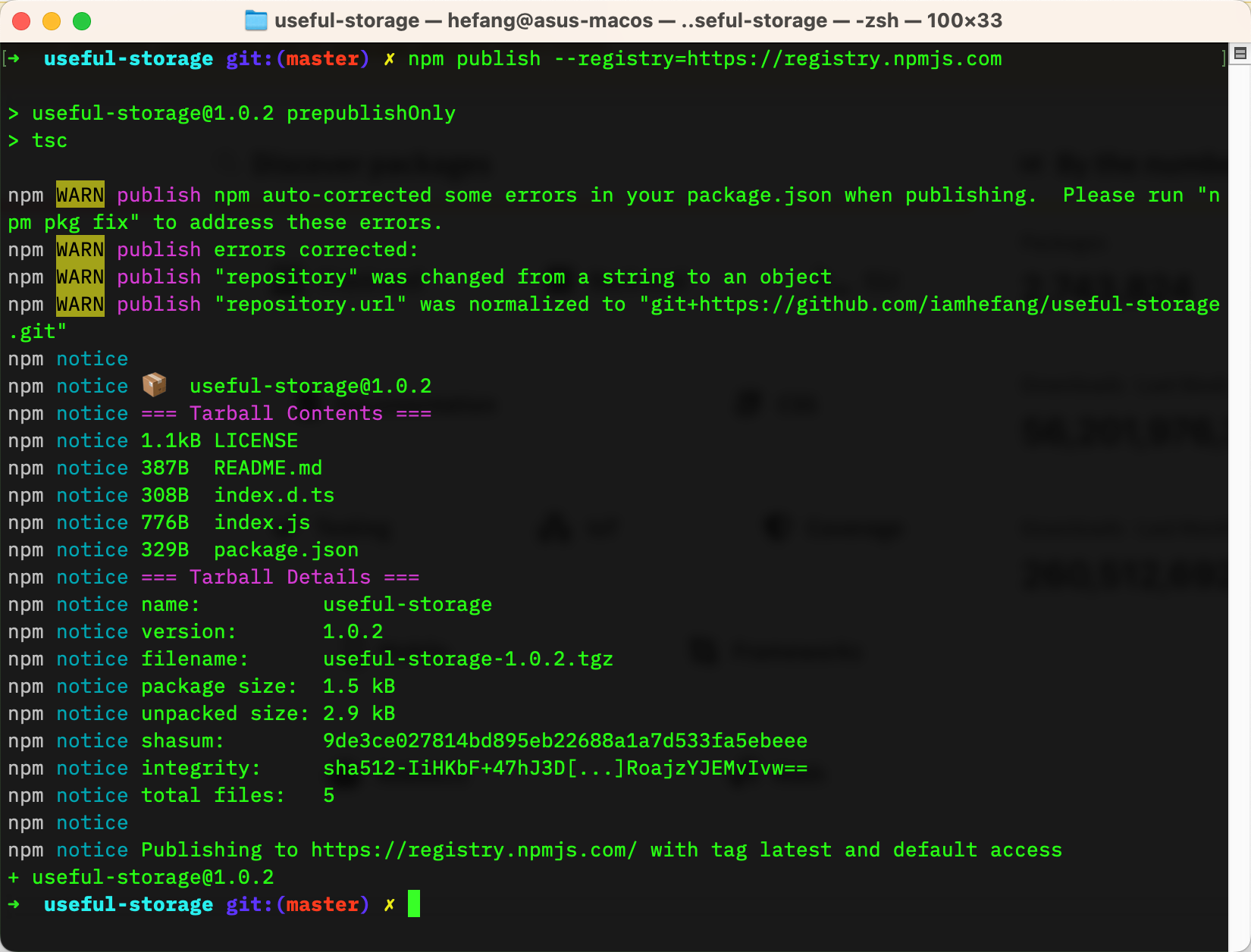
npm publish # 发布到配置的仓库
npm publish --registry=https://registry.npmjs.com # 发布到指定仓库

发布成功以后就可以使用 npm、pnpm、yarn等工具安装了。
参考文献
该内容为何方原创,转载请注明本页地址
https://iamhefang.cn/tutorials/nodejs/publish